Bootstrap4 基本 文字サイズ

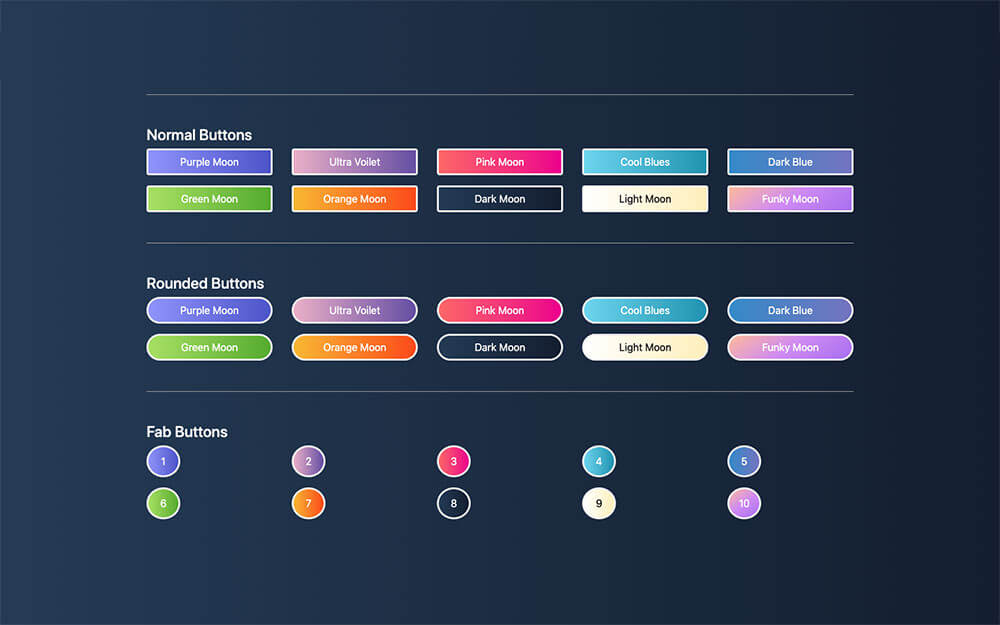
設定 に btnbtn-themecolorbtn-themecolor は上記ボタンの種類から選択を入れるbtn 単独での使用は不可 themecolor はprimary secondary success info warning danger light dark link のいずれかを選択 裏技で btnbtn-themecolor に rounded-0 を追加すると角ボタンrounded-circlep-0 を追加.
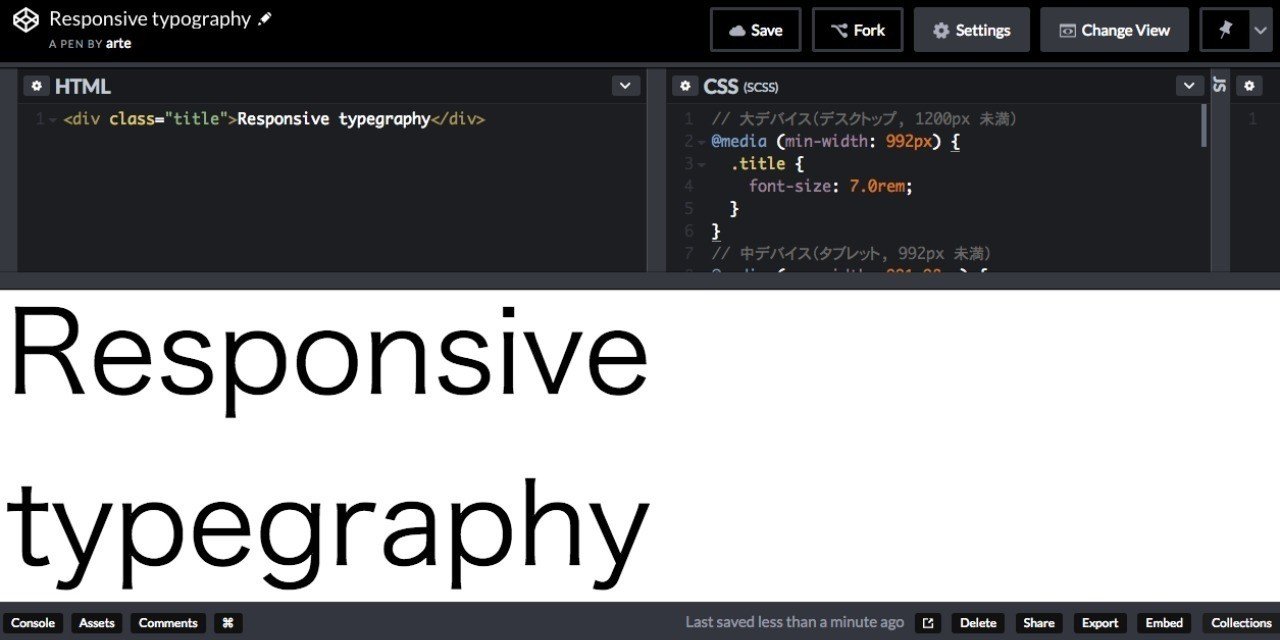
Bootstrap4 基本 文字サイズ. 文字の単位が複数あって結局どれを使えばいいのかわからない 文字単位のそれぞれの特徴がよくわかっていない 文字サイズの単位にこのような感想を感じた人はhtmlの学習を始めたばかりの人には多いのではないでしょうか事実一つのサイトに複数の単位が使われている時. Bootstrap4に用意されているクラスtable編 20171116 20180307 table 基本 tables-striped ストライプ tables-bordered ボーダー tables-hover-rows マウスオーバーで背景色の変更 table-sm テーブル小 captions キャプション table- bg- 背景色の変更 table-responsive table-responsive- レスポンシブ. ボタンにはpaddingが設定されているのでコンテンツ文字列をボタンいっぱいにピッチリ表示したい場合paddingが邪魔になります Bootstrap4にはpadding調整用のクラスが用意されているのでそれを使ってpaddingを消します p-0 上下左右のpaddingを0にします.
基本の設定 form-group を廃止mb-3 などを使用. Android Studio でのアプリ開発講座です今回は TextView の色やサイズ書体を変更する方法を紹介します今回の講座で第8回目となります分からない部分があれば前の講座をみて復習してくださいそれでは張り切っていきましょう. フォームテキスト旧ヘルプテキストform-text にあらかじめフォントサイズや色などを組み込んだので や text-muted の設定は不要に.