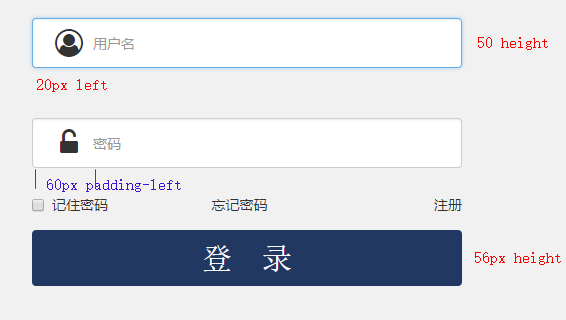
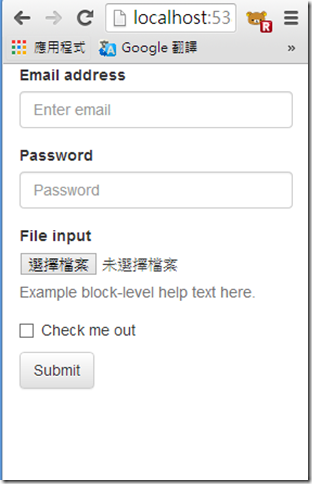
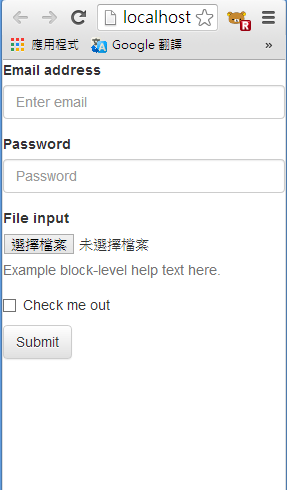
Bootstrap Input 上部 文字

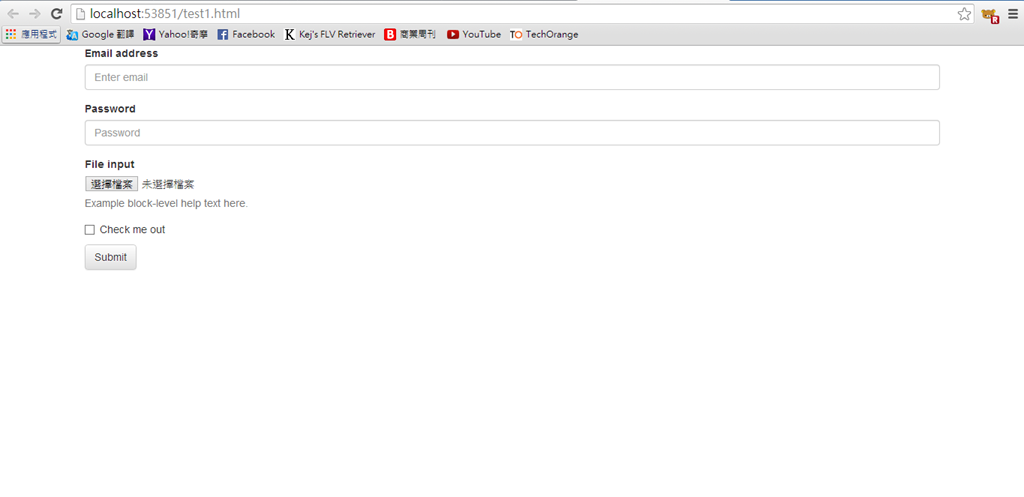
アドオン部分を囲む divinput-group-prepend や divinput-group-append が不要にinput-group-prepend input-group-append は廃止 アドオン内をチェックボックスやラジオボタンする場合 に form-check-input を入れる.
Bootstrap input 上部 文字. A b c d e f g h i j k l m n o p q r s t u v w x y z _. スクリプトの上部でusing キーワードを使って名前空間の使用を宣言しておきましょう 注意 よく見かけるミスとして予め書かれているusing UnityEngine. Inherit に設定 は水平方向のリサイズは多くの場合ページレイアウトを分割するだけで縦方向のリサイズができるように変更.
皆さんはBootstrapを使ったことがありますかWEBアプリWEBサービスなどの画面を作るときにBootstrapの使い方を知っているととても便利ですそこで今回は Bootstrapとは Bootstrapを導入する方法 Bootstrapの使い方レイアウト編 Bootstrapの使い方コンポーネント編 Bootstrapの画面を高速に. Blogトップ PHP CakePHP 2X CakePHP 3X Phalcon JavaScript jQuery UIUX Bootstrap CSS UnixLinux CentOS Apache DBSQL Mac API OSS Mobile Apps その他. 書籍転載ASPNET MVC 5 実践プログラミングレスポンシブデザインに対応したグリッドシステムなどの特長で特に開発者に人気のCSSフレームワークBootstrapについて解説する書籍転載の27本目応用編8-2-5転載は今回で終了.
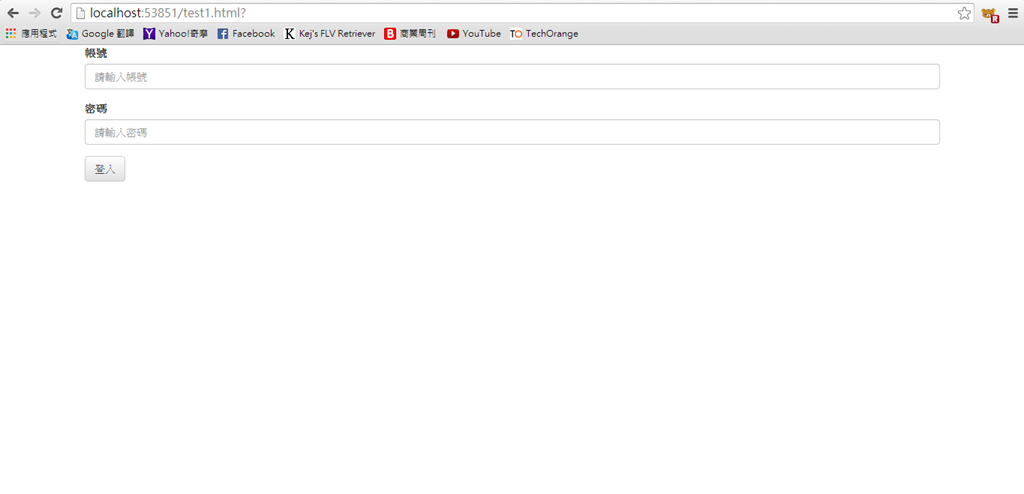
Bootstrap4 の使い方4 Components 2 Bootstrap のドキュメントを元にしたコンポーネントについての解説やサンプルです. Animate AWS bootstrap css datetime facebook Heuman html html5 input JavaScript jQuery js mac pc php SEO todoist Web. こういうライブラリはMaven Repositoryで探します 73 各クラス作成.
は主にNormalizeによって対処されるがRebootがそれらの margin を削除しline-height. ほとんどの場合FlexGridコントロールの行を追加または削除するコードを記述する必要はありません FlexGridにはグリッドへの行の追加と削除に影響を与える3つのプロパティallowAddNewallowDeleteおよびnewRowAtTopがあります allowAddNewこのプロパティをtrueに設定するとグリッドの下部に. New モーダルを使ったライトボックスの実装方法プラグインなしや WordPress での利用方法を追加しました.