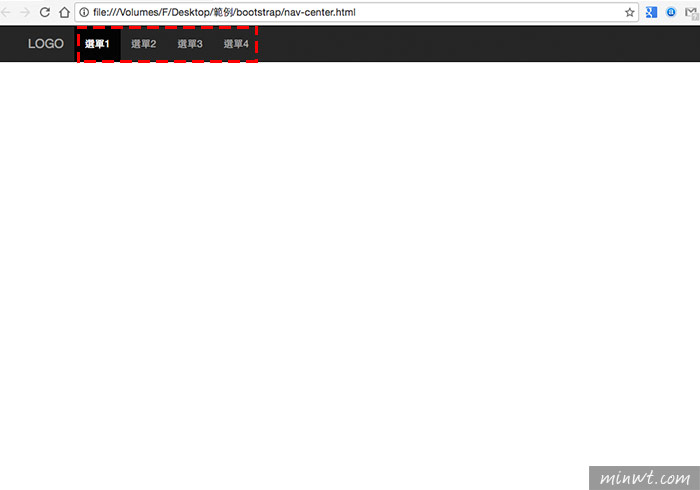
Bootstrap 文字 中央 Navbar

Navbar-toggler collapse プラグインや他の navigation toggling で使用します フォームコントロールおよびアクション用のフレックスおよびスペーシングユーティリティnavbar-text 垂直方向に中央揃えのテキスト文字列を追加するための navbar-text.
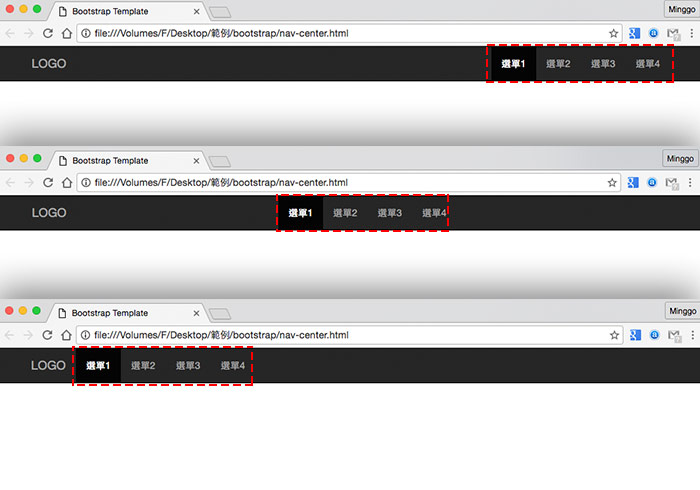
Bootstrap 文字 中央 navbar. 上記のSticky footerに固定のナビゲーションバーを加えたテンプレートスクロールしても常にナビゲーションバーとフッタは表示されます Bootstrap 4の実験的なテンプレート. Bootstrap 4 Sticky footer with fixed navbar. Navbar-default はnavbar-light にnavbar-inverse はnavbar-dark に変更各ナビゲーションバーにはこれらのうちのどちらかが必要だがこれらのクラスは background-color背景色を設定しなくなった代わりに本質的には color文字色にしか影響しない.
Bootstrap4 の使い方4 Components 2 Bootstrap のドキュメントを元にしたコンポーネントについての解説やサンプルです. 20200113 20210112 総タグ数1. こんにちはフリーランスエンジニア兼ライターのワキザカ サンシロウです 皆さんはBootstrapを使ってナビゲーションバーを作る方法を知っていますかWEBアプリWEBサービスを作るときヘッダにナビゲーションバーを作るケースは多いですよねそこで今回は Bootstrapとは 最新版.
Bootstrap4バリデーションクラス is-valid は入力部品が正常値であることis-invalid は異常値であることを示します valid-feedback は正常時のinvalid-feedback は異常時のフィードバックメッセージを表示します See the Pen Bootstrap4 Validation by Masanori Honjo masanori_honjo on CodePen. Container でナビゲーションバーを囲んでページ上に配置したり fixed or static top navbar でコンテンツを中央.